토이 프로젝트를 하나 하려고 계획 중, 싱글페이지로 만들어 보고 싶었다.
그래서 React.js 배워 사용해 보기로 결정.
여차저차해서 시작했다.
여기가면 기본적인 문서랑 튜토리얼 전부 한글로 설명되어 있어서 따라해봤다.

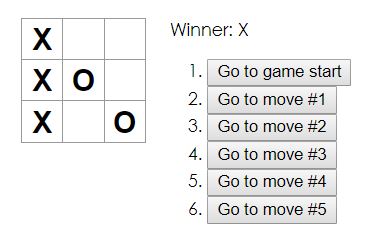
튜토리얼은 간단한 틱택토 게임 만들기
처음 React 감 익히는데 적당한것 같다.
MVC가 아닌 Flux 아키텍처로 구현된다는데, 아직 이부분은 제대로 안봐서 다시 한번 보고 정리해야겠다.
개인적으로 느낀점은 SPA 구현하는데 매우 좋을 것 같고, 생각보다 러닝커브가 높지는 않은 느낌?
또한 ES6 문법을 기본으로 두고 있어서, 순수 javascript or Jquery로만 구현 하는 것 보다, 클래스를 사용하면서 코드가 깔끔한 느낌.
사실 클래스랑 안친하게 지내서, 이전 javascript 개발하면서 클래스 사용해본적이 없다.
이번 기회에 클래스 쓰는 버릇 들여야겠다.
코드 변경부만 리로드 되는 부분이 사실 제일 맘에든다.
솔직히 기존 문서기반은 헤더 또불러오고, 푸터 또불러오고. 로딩시간 너무 오래걸렸다.
확실히 사용자 경험면에서 많이 좋을 것 같다.